Getting Started
Blueprint User Interface
The Blueprint User Interface
The Explorer
The Main Content Area
The Utility Panel
UX Changes in Blueprint 12.2
UX Changes in Blueprint 12.3
Discussions Dashboard
Jobs
Open a Project
Close a Project
Change Your Password
Organize Artifacts and Assets
Status Indicators
Blueprint Help
Search for Help Content
Access the Jobs List
About the Jobs List
Generate Test Cases
About Test Case Documents
Blueprint Release Notes
GenAI
GenAI - Overview
Importing Using GenAI
GenAI Configuration
Create your AI Project
GenAI Import Your First Document
GenAI What's Next
Artifacts
Base Artifacts
Base Artifact Types
Actors
Document Artifacts
Folders
Model Artifacts
Process Artifacts
Textual Requirement Artifacts
User Stories
Reuse, Merge, and Quick Reconciliation
About Reuse, Merge, and Quick Reconciliation
Reuse a Single Artifact
Reuse Multiple Artifacts
Suspect Traces
Merge Artifacts
Quickly Reconcile Artifacts
Descendants View
Using Descendants View
Manage Columns in Descendants View
Filter Columns in Descendants View
Edit Inline in Descendants View
Bulk Edit in Descendants View
Add Artifact Descendants to a Collection, Baseline, or Review in Descendants View
Delete Artifacts in Descendants View
Save a Default View
View and Edit Artifacts in the Utility Panel
View and Edit Artifacts in the Utility Panel
Edit Artifact Properties
View Relationships and Traces
Add Actor Inherits
Add Files to an Artifact
Discussions and Adding Comments
Intelligent Recommendations
Artifact History
Version Compare
Side by Side Version Compare
Restore an Artifact to a Previous Version
Restore Values or Attributes of an Artifact to a Previous Version
Formatting Shapes and Adjusting Canvas Attributes in the Universal Model Editor
Impact Analysis
About Impact Analysis
Initiate an Impact Analysis
Export an Impact Analysis to Excel
Impact Analysis Interface
Access an Artifact’s Properties and Discussions in an Impact Analysis
Traces
Add Traces
Add Traces in the Utility Panel
Add Traces Using the Manage Traces Button
Add Inline Traces Using a Quick Key
Add an Inline Trace with the Links Menu
Add Bulk Traces
Add a Trace to a Sub-Artifact
Add Bulk Traces to Sub-Artifacts
Edit the Direction of Traces
Delete Traces
Glossary
About Glossary
Add Glossary Terms
Edit Glossary Terms
Glossary References
Add a Trace to a Glossary Reference
Create a New Artifact
Visio Import
Visio Mapping
Word Import
Excel Import
Excel Import FAQ
Excel Update
Search for Artifacts
Save and Publish Artifacts
Move Artifacts
Discard and Delete Artifacts
Copy Artifacts
Generate a Document
Steal a Lock
Global Actions
Edit Artifacts in the Process Editor View
Export Artifacts to Excel
Export Artifacts to Word or PDF
Work with Multiple Artifacts Simultaneously
Change an Artifact Type
Visio Import Known Issues
Using a Designated Approval Property
Universal Model Editor
Format Shapes in the Universal Model Editor
Connect Shapes in the Universal Model Editor
Rotate Shapes in the Universal Model Editor
Resize Shapes in the Universal Model Editor
Format Multiple Shapes in the Universal Model Editor
Customize Shapes
Use Shape Commands
Align Shapes in the Universal Model Editor
Shape Reference Guide
Default Library
Basic Library
BPMN Library
Use Case Library
Flow Chart Library
Entity Relationship Library
UI Mockup Library
About the Universal Model Editor
Create a Model Artifact
Customize the Canvas in the Universal Model Editor
Add and Label Shapes to the Canvas in the Universal Model Editor
Move Shapes in the Universal Model Editor
Add Links and Inline Traces to Shapes in the Universal Model Editor
Add and Label Connectors in the Universal Model Editor
Container Shapes in the Universal Model Editor
Pool Shapes
BPMN Variations in the Universal Model Editor
Shapes as Sub-Artifacts
Print Model Artifacts
Convert Legacy Blueprint Diagrams
Collections
About Collections
Create a Collection
Add Artifacts to a Collection
Remove Artifacts from a Collection
Manage Columns in a Collection
Filter Columns in a Collection
Bulk Edit in Collections
Edit Inline in Collections
View and Edit Collection Artifacts in the Utility Panel
Add Collection Artifacts to a Baseline or Review
Export Artifacts to Excel in Collections
Export Collection Artifacts to Word or PDF
Baselines
About Baselines
Create a Baseline
Add Artifacts to a Baseline
Remove Artifacts from a Baseline
Set a Timestamp in a Baseline
Seal a Baseline
Reviews
Participate in Reviews
About the Review Experience
The Review Experience User Interface
The Review Experience Utility Panel
View and Approve Artifacts in a Review
Filter Your Review in the Review Experience
Discussions and Adding Comments in the Review Experience
Display Only Descriptions and Diagrams in a Review
Track Your Review Progress in the Review Experience
Complete a Review in the Review Experience
Manage Reviews
Create a Review
Add Artifacts to a Review
Add Unauthorized Artifacts to a Review
Remove Artifacts from a Review
Set the Approval Status for a Review
Add Participants to a Review
Remove Participants from a Review
Set Roles for a Review
Add Instructions to a Review
Start a Review
Manage Discussions in a Review
Require Participants to Complete a Full Review
Require Review Approvals to Have Electronic Signature
Add an Electronic Signature and Meaning of Signature to a Review
Set an Expiration Date for a Review
Monitor and Analyze Statistics in a Review
View Artifacts' Individual Metrics and Details Reports in a Review
Close a Review
Create a Follow-up Review
Review Notifications
Configure Review Notifications
Add and Assign Meaning of Signature
About Reviews
Types of Reviews
Workflows
Workflow Canvas
About the Workflow Canvas
The Workflow Canvas vs Workflow XML Definitions
Create and Define a Workflow with the Canvas
Define Actions in a Workflow that are Triggered by Transitions
Workflow XML-Canvas Interaction
Workflow XML Examples and Reference
Transitions as Triggers Workflow Example
Linear Progression Workflow Example
Loopback Workflow Example
Branching Workflow Example
Trigger and Action Examples
Artifact Creation and Property Update Triggers Workflow Example
Associate Workflows with Artifact Types and Projects Example
Workflow XML Reference
Workflow XML Reference - Action Properties
Workflow XML Reference - Triggering Events and Parameters
Workflow XML Reference - Triggering Events and Valid Actions
About Workflows
Workflow Components
Put Workflow Components Together
Create a Workflow
Edit a Workflow
Delete a Workflow
Disable a Workflow
Upload a Workflow
Download a Workflow
Copy a Workflow
Use Webhooks with a Workflow
Using Legacy Blueprint When a Workflow is Enabled
Administration
System Reports
System Reports
License and Activity Reporting
User List
Project Activity
User Roles
Artifact Map
Project Usage
User Activity Report
Audit Log
Download User Logs
User Management
Federated Authentication
About Federated Authentication
About Fallback from Federated Authentication
Active Directory and Federated Authentication Settings
Configuring your Identity Provider for Blueprint Federated Authentication
Enabling Blueprint Federated Authentication
Managing Active Directory Settings
Configuring Default Active Directory Integration
Configuring Custom Active Directory Integration
Disabling Active Directory Settings
Create New Users
Edit Users
Delete Users
About Groups
Create New Groups
Add Users to Groups
Edit Groups
Delete Groups
About Project Groups
Manage Project Groups
Add a Project Group
Edit a Project Group
Copy a Project Group
Delete a Project Group
Delete Multiple Project Groups
Assign Members to a Project Group
Unassign Members from a Project Group
Assign Project Roles to a Project Group
Select the Scope of Project Role Assignments on a Project Group
Unassign Project Roles from a Project Group
Project Role Assignments
Add New Role Assignments
Edit Role Assignments
Delete Role Assignments
About Project Roles
Manage Project Roles
Add a Project Role
Edit a Project Role
Copy a Project Role
Delete a Project Role
Delete Multiple Project Roles
Assign Project Groups to a Project Role
Unassign Project Groups from a Project Role
Select the Scope of Project Group Assignments on a Project Role
Instance Administrator Roles and License Types
Manage Instance Administrator Roles
Instance Administrator Role Privileges
Create an Instance Administrator Role
Edit an Instance Administrator Role
Copy an Instance Administrator Role
Delete an Instance Administrator Role
Delete Multiple Instance Administrator Roles
Assign Users to an Instance Administrator Role
Unassign Users from an Instance Administration Role
Integration Role
Project Administrator Roles and Privileges
Manage Project Administrator Roles
Create a Project Administration Role
Edit a Project Administrator Role
Copy a Project Administrator Role
Delete a Project Administrator Role
Delete Multiple Project Administrator Roles
Send New Users a Welcome Email
Project Management
Create a New Folder in a Project
Edit Folders
Delete Folders
Create a New Project
Edit Projects
Delete Projects
About Project Artifact Types
Manage Project Artifact Types
Add a Custom Artifact Type
Edit a Project Artifact Type
Copy a Project Artifact Type
Assign Project Properties to a Project Artifact Type
Unassign Project Properties from a Project Artifact Type
Manage Sub-Artifact Types
Delete a Custom Artifact Type
Delete Multiple Custom Artifact Types
Enable a Standard Artifact Type in a Project
Disable a Standard Artifact Type in a Project
About Project Properties
Manage Project Properties
Add a Custom Property
Edit a Custom Property
Copy a Project Property
Add Valid Values to a Choice Type Custom Property
Edit Valid Values for a Choice Type Custom Property
Delete Valid Values from a Choice Type Custom Property
Delete a Custom Property
Delete Multiple Custom Properties
About Project Templates
Add Project-Level Office Document Templates
Edit Project-level Office Document Templates
Add User Inputs to Project-level Office Document Templates
Edit User Inputs to Project-level Office Document Templates
Delete User Inputs for Project-level Office Document Templates
Copy Project-level Office Document Templates
Delete a Project-level Office Document Template
Delete Multiple Project-Level Office Document Templates
Set or Reset a Project Print Template
Download a Project Print Template
Import and Export Projects
Instance Administration
About Standard Artifact Types
Manage Standard Artifact Types
Add a Standard Artifact Type
Edit a Standard Artifact Type
Copy a Standard Artifact Type
Assign Standard Properties to a Standard Artifact Type
Unassign Standard Properties from a Standard Artifact Type
Assign Projects to a Standard Artifact Type
Unassign Projects from a Standard Artifact Type
Manage Reuse Settings for Standard Artifact Types
Delete a Standard Artifact Type
Delete Multiple Standard Artifact Types
About Standard Properties
Manage Standard Properties
Add a Standard Property
Edit a Standard Property
Copy a Standard Property
Add Valid Values to a Choice Type Standard Property
Edit Valid Values for a Choice Type Standard Property
Delete Valid Values from a Choice Type Standard Property
Delete a Standard Property
Delete Multiple Standard Properties
Instance Settings
Define Access and Logging In Settings
Instance Security Settings
Define Import and Export Settings
Define Bulk Edit Settings
Define File Upload Restrictions Settings
Define Attachments Settings
Define Trace and Reuse Settings
Define Move and Copy Settings
Define Rich Text Settings
Define Process Settings
Define Models Settings
Email Settings
Configure Email Credentials
Configure Your Incoming Mail Server
Configure Your Outgoing Mail Server
Configure Email Notifications
Templates
Add Office Document Templates
Edit Office Document Templates
Add User Inputs to Office Document Templates
Edit User Inputs for Office Document Templates
Delete User Inputs for Office Document Templates
Copy Office Document Templates
Delete Office Document Templates
Set or Reset an Instance Print Template
Download an Instance Print Template
External URLs
Configuring a Designated Approval Property
About the Administration Portal
Instance Administration Guide
Project Administration Guide
Analytics User Guide
Blueprint Installation Guide
System Requirements
Supported Third-Party Components
Supported ALM Integrations
Digital Blueprint Licensing in Blueprint
Artifact Author as Default Value
Federated Authentication Settings
Process Editor
User Stories
About User Stories
Generate User Stories
Generated User Story Components
User Story Artifacts
Initiate a User Story Walkthrough
Preview User Stories
Link User Stories to Other Artifacts
Download User Story Work Items
About the Process Editor
Create a Process Artifact
Enable System Steps
Model a Process
Add and Label a Task in a Process
Add and Label Conditions in a Process
Add and Label Choices in a Process
Add and Label a System Task in a Process
Add Multiple System Steps in a Process
Delete Choices and Conditions in a Process
Move Tasks in a Process
Copy and Insert Tasks in a Process
Add Details to Tasks and Decision Points in a Process
Efficiently Add Screenshots
Define a System Actor and System Response
Add an Image to Support a System Response
Add and Modify Choice and Condition Endpoints
Include Other Processes within a Process
Include Another Process or Artifact Within a Process
View a Process in Text View
Moving From Use Cases to Processes
Compare to Latest Version
Digital Blueprints
Intelligent Process Conversion
Working with Large Processes
Blueprint REST API
REST API Requests
REST API - Authenticate Request
REST API - List Projects Request
REST API - Get Project by Id Request
REST API - Create Project Request
REST API - List Artifacts Request
REST API - Get Artifact Request
REST API - Get Child Artifacts of Artifact Request
REST API - Get Root Artifacts of Project Request
REST API - Add Artifact Request
REST API - Update Artifacts Request
REST API - Delete Artifact Request
REST API - Publish Artifact Request
REST API - Discard Artifacts Request
REST API - List Unpublished Artifacts Request
REST API - Get Collection Request
REST API - List Collections Request
REST API - Get Attachment Request
REST API - Add Attachment Request
REST API - Add Attachment to Subartifact Request
REST API - Delete Attachment Request
REST API - List Groups Request
REST API - Get Group Request
REST API - Add Traces Request
REST API - Move Artifact Request
REST API - Delete Traces Request
REST API - List Users Request
REST API - Get User Request
REST API - Create User Request
REST API - Update User Request
REST API - Delete User Request
REST API - List Artifact Types Request
REST API - Get Artifact Type Request
REST API - Get Discussion Status Request
REST API - Update Standard Choice Property Request
REST API - Update Custom Choice-Property Type Request
REST API - Add Comment Request
REST API - Rate Comment Request
REST API - Publish Comments Request
REST API - Update Comment Request
REST API - Delete Comment Request
REST API - Reply to Comment Request
REST API - Rate Reply Request
REST API - Update Reply Request
REST API - Delete Reply Request
REST API - Get Artifact Image Request
REST API - Get Blueprint Product Version Request
REST API - List Reviews Request
REST API - Get Review Request
REST API - Close Review Request
REST API - Import Task Capture Payload
REST API - Get Information of Import Task Capture Payload Job Request
REST API - Get Information of Import Task Capture Payload Jobs Request
REST API Request Body and Parameters
REST API - Filter Parameter
REST API - Listing Artifacts in the Request Body
REST API - Defining an Artifact in the Request Body
REST API - Defining a Trace in the Request Body
REST API - Defining a User in the Request Body
REST API - Defining a Comment in the Request Body
REST API - Defining a Reply in the Request Body
REST API - Defining an ALM Job in the Request Body
REST API Request Header and Parameters
REST API HTTP Methods
REST API - HTTP HEAD Method
REST API - HTTP GET Method
REST API - HTTP POST Method
REST API - HTTP PATCH Method
REST API - HTTP DELETE Method
Blueprint REST API
REST API Requests
REST API Security and Authentication
REST API Requests and Responses
REST API HTTP Status Codes
REST API Resources
REST API Quick Start Example
REST API Known Issues & Constraints
Document Template Authoring
Document Template Authoring Tutorial
Getting Started with Office Document Template Authoring Tutorial
Install the Blueprint Template Authoring Add-in for Microsoft
Download and Open a Sample Template
Download your Blueprint Project XML Data and Add it as a Data Source
Customize and Test the Document Template
Add the Document Template to Blueprint
Document Template Data Sources
About Data Sources
Add and Connect to a Data Source
Edit a Data Source Connection
Delete a Data Source Connection
Document Templates and Pods
Document Template Authoring and Tags
About Tags
Tag Tree
Tag Editor
If Tag
If Tag Tutorial
Else Tag
Else Tag Tutorial
ForEach Tag
ForEach Tag Tutorial
Import Tag
Import Tag Tutorial
Link Tag
Link Tag Tutorial
Out Tag
Query Tag
Query Tag Tutorial
Set Tag
Switch Tag
Add Tags in Excel
Add Tags with the Data Bin
Add Tags with the Data Tree
Add Tags with the Tag Builder
Insert Tags within a ForEach Tag
Edit Tags in your Document Template
Delete Tags in your Document Template
Evaluate Tags
Validate Tags
Document Template Variables
Document Templates and Equations
Author Document Templates
About Generating Output
AutoTag Output Formats
Generate a Document with the Add-in
Generate a Document that Contains a Variable with the Add-in
Document Template Options and Parameters
XPath Selects
The XPath Wizard
Sort XML Datasources
Conditional Formatting for Document Templates
Create Dynamic Formulas in Microsoft Excel
Embedded Objects
Event Handler
HTML Fragments
Tools
Blueprint for Enterprise Agile Planning
Blueprint 12.2 UI Updates
Model Artifacts vs Process Artifacts
Process Decomposition
Process artifact: Generate Tests & Feature Files
Tracing Overview
Tracing Methodology - Direction of Traces
Ordering User Stories (and artifacts)
Manage User Stories
How to use Collections
Baselines and Reviews
Use Case conversion to Process Artifacts
Import; Word, Excel, and Visio
Reuse Library Example
- All Categories
- Document Template Authoring
- Document Template Authoring and Tags
- Insert Tags within a ForEach Tag
Insert Tags within a ForEach Tag
How to insert tags within a forEach tag and examples when authoring document templates.
This information is key to having the tags inside your forEach loop return the data you expect.
This is important because inserting tags into a forEach loop in the way described below -- by using the relative select -- is critical. It has to do with how the information is stored in your data source, where (in the database model) each row of information is associated with a number of columns.
When you use the relative select, you're accessing the data the forEach loop is holding rather than the data directly from your data source. This ensures you call upon each row, in order.
You are not accessing the database (or other data source) each time. If you were to try to do so by telling the software to select a column that's stored in the database, you'd get the same row returned over and over again.
This holds true for other situations in AutoTag, such as when you use the Query tag.
The Basics
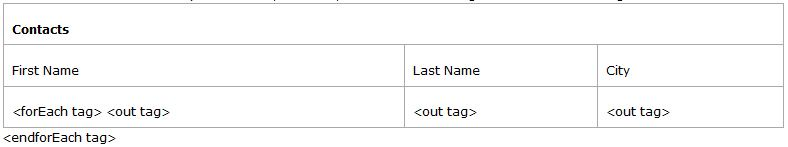
The following is an example for a simple forEach loop:

To insert out tags within this table, you must reference the forEach var using ${var.column}. Using “select column from table" does not work. Step-by-step instructions:
To insert a tag within a ForEach tag:
- Click in the cell where you want the tag to appear and click the Tag Builder icon.
- Click the Tags tab and click the <Out> Tag icon.
- Click the Select tab.
In the left pane, click the + sign next to the <ForEach> tag var name that you created to expand it.
Drag the data subgroup into the Select Bar. Note: Be sure to drag and drop the correct data subgroup, as there may be multiple ones listed in the left pane. Drag and drop the data subgroup from the ForEach var, not from the main data source listed below it. - Evaluate the data by clicking the Evaluate button.
- Save the tag.
How did we do?
Add Tags with the Tag Builder
Edit Tags in your Document Template
