Getting Started
Blueprint User Interface
The Blueprint User Interface
The Explorer
The Main Content Area
The Utility Panel
UX Changes in Blueprint 12.2
UX Changes in Blueprint 12.3
Discussions Dashboard
Jobs
Open a Project
Close a Project
Change Your Password
Organize Artifacts and Assets
Status Indicators
Blueprint Help
Search for Help Content
Access the Jobs List
About the Jobs List
Generate Test Cases
About Test Case Documents
Blueprint Release Notes
GenAI
GenAI - Overview
Importing Using GenAI
GenAI Configuration
Create your AI Project
GenAI Import Your First Document
GenAI What's Next
Artifacts
Base Artifacts
Base Artifact Types
Actors
Document Artifacts
Folders
Model Artifacts
Process Artifacts
Textual Requirement Artifacts
User Stories
Reuse, Merge, and Quick Reconciliation
About Reuse, Merge, and Quick Reconciliation
Reuse a Single Artifact
Reuse Multiple Artifacts
Suspect Traces
Merge Artifacts
Quickly Reconcile Artifacts
Descendants View
Using Descendants View
Manage Columns in Descendants View
Filter Columns in Descendants View
Edit Inline in Descendants View
Bulk Edit in Descendants View
Add Artifact Descendants to a Collection, Baseline, or Review in Descendants View
Delete Artifacts in Descendants View
Save a Default View
View and Edit Artifacts in the Utility Panel
View and Edit Artifacts in the Utility Panel
Edit Artifact Properties
View Relationships and Traces
Add Actor Inherits
Add Files to an Artifact
Discussions and Adding Comments
Intelligent Recommendations
Artifact History
Version Compare
Side by Side Version Compare
Restore an Artifact to a Previous Version
Restore Values or Attributes of an Artifact to a Previous Version
Formatting Shapes and Adjusting Canvas Attributes in the Universal Model Editor
Impact Analysis
About Impact Analysis
Initiate an Impact Analysis
Export an Impact Analysis to Excel
Impact Analysis Interface
Access an Artifact’s Properties and Discussions in an Impact Analysis
Traces
Add Traces
Add Traces in the Utility Panel
Add Traces Using the Manage Traces Button
Add Inline Traces Using a Quick Key
Add an Inline Trace with the Links Menu
Add Bulk Traces
Add a Trace to a Sub-Artifact
Add Bulk Traces to Sub-Artifacts
Edit the Direction of Traces
Delete Traces
Glossary
About Glossary
Add Glossary Terms
Edit Glossary Terms
Glossary References
Add a Trace to a Glossary Reference
Create a New Artifact
Visio Import
Visio Mapping
Word Import
Excel Import
Excel Import FAQ
Excel Update
Search for Artifacts
Save and Publish Artifacts
Move Artifacts
Discard and Delete Artifacts
Copy Artifacts
Generate a Document
Steal a Lock
Global Actions
Edit Artifacts in the Process Editor View
Export Artifacts to Excel
Export Artifacts to Word or PDF
Work with Multiple Artifacts Simultaneously
Change an Artifact Type
Visio Import Known Issues
Using a Designated Approval Property
Universal Model Editor
Format Shapes in the Universal Model Editor
Connect Shapes in the Universal Model Editor
Rotate Shapes in the Universal Model Editor
Resize Shapes in the Universal Model Editor
Format Multiple Shapes in the Universal Model Editor
Customize Shapes
Use Shape Commands
Align Shapes in the Universal Model Editor
Shape Reference Guide
Default Library
Basic Library
BPMN Library
Use Case Library
Flow Chart Library
Entity Relationship Library
UI Mockup Library
About the Universal Model Editor
Create a Model Artifact
Customize the Canvas in the Universal Model Editor
Add and Label Shapes to the Canvas in the Universal Model Editor
Move Shapes in the Universal Model Editor
Add Links and Inline Traces to Shapes in the Universal Model Editor
Add and Label Connectors in the Universal Model Editor
Container Shapes in the Universal Model Editor
Pool Shapes
BPMN Variations in the Universal Model Editor
Shapes as Sub-Artifacts
Print Model Artifacts
Convert Legacy Blueprint Diagrams
Collections
About Collections
Create a Collection
Add Artifacts to a Collection
Remove Artifacts from a Collection
Manage Columns in a Collection
Filter Columns in a Collection
Bulk Edit in Collections
Edit Inline in Collections
View and Edit Collection Artifacts in the Utility Panel
Add Collection Artifacts to a Baseline or Review
Export Artifacts to Excel in Collections
Export Collection Artifacts to Word or PDF
Baselines
About Baselines
Create a Baseline
Add Artifacts to a Baseline
Remove Artifacts from a Baseline
Set a Timestamp in a Baseline
Seal a Baseline
Reviews
Participate in Reviews
About the Review Experience
The Review Experience User Interface
The Review Experience Utility Panel
View and Approve Artifacts in a Review
Filter Your Review in the Review Experience
Discussions and Adding Comments in the Review Experience
Display Only Descriptions and Diagrams in a Review
Track Your Review Progress in the Review Experience
Complete a Review in the Review Experience
Manage Reviews
Create a Review
Add Artifacts to a Review
Add Unauthorized Artifacts to a Review
Remove Artifacts from a Review
Set the Approval Status for a Review
Add Participants to a Review
Remove Participants from a Review
Set Roles for a Review
Add Instructions to a Review
Start a Review
Manage Discussions in a Review
Require Participants to Complete a Full Review
Require Review Approvals to Have Electronic Signature
Add an Electronic Signature and Meaning of Signature to a Review
Set an Expiration Date for a Review
Monitor and Analyze Statistics in a Review
View Artifacts' Individual Metrics and Details Reports in a Review
Close a Review
Create a Follow-up Review
Review Notifications
Configure Review Notifications
Add and Assign Meaning of Signature
About Reviews
Types of Reviews
Workflows
Workflow Canvas
About the Workflow Canvas
The Workflow Canvas vs Workflow XML Definitions
Create and Define a Workflow with the Canvas
Define Actions in a Workflow that are Triggered by Transitions
Workflow XML-Canvas Interaction
Workflow XML Examples and Reference
Transitions as Triggers Workflow Example
Linear Progression Workflow Example
Loopback Workflow Example
Branching Workflow Example
Trigger and Action Examples
Artifact Creation and Property Update Triggers Workflow Example
Associate Workflows with Artifact Types and Projects Example
Workflow XML Reference
Workflow XML Reference - Action Properties
Workflow XML Reference - Triggering Events and Parameters
Workflow XML Reference - Triggering Events and Valid Actions
About Workflows
Workflow Components
Put Workflow Components Together
Create a Workflow
Edit a Workflow
Delete a Workflow
Disable a Workflow
Upload a Workflow
Download a Workflow
Copy a Workflow
Use Webhooks with a Workflow
Using Legacy Blueprint When a Workflow is Enabled
Administration
System Reports
System Reports
License and Activity Reporting
User List
Project Activity
User Roles
Artifact Map
Project Usage
User Activity Report
Audit Log
Download User Logs
User Management
Federated Authentication
About Federated Authentication
About Fallback from Federated Authentication
Active Directory and Federated Authentication Settings
Configuring your Identity Provider for Blueprint Federated Authentication
Enabling Blueprint Federated Authentication
Managing Active Directory Settings
Configuring Default Active Directory Integration
Configuring Custom Active Directory Integration
Disabling Active Directory Settings
Create New Users
Edit Users
Delete Users
About Groups
Create New Groups
Add Users to Groups
Edit Groups
Delete Groups
About Project Groups
Manage Project Groups
Add a Project Group
Edit a Project Group
Copy a Project Group
Delete a Project Group
Delete Multiple Project Groups
Assign Members to a Project Group
Unassign Members from a Project Group
Assign Project Roles to a Project Group
Select the Scope of Project Role Assignments on a Project Group
Unassign Project Roles from a Project Group
Project Role Assignments
Add New Role Assignments
Edit Role Assignments
Delete Role Assignments
About Project Roles
Manage Project Roles
Add a Project Role
Edit a Project Role
Copy a Project Role
Delete a Project Role
Delete Multiple Project Roles
Assign Project Groups to a Project Role
Unassign Project Groups from a Project Role
Select the Scope of Project Group Assignments on a Project Role
Instance Administrator Roles and License Types
Manage Instance Administrator Roles
Instance Administrator Role Privileges
Create an Instance Administrator Role
Edit an Instance Administrator Role
Copy an Instance Administrator Role
Delete an Instance Administrator Role
Delete Multiple Instance Administrator Roles
Assign Users to an Instance Administrator Role
Unassign Users from an Instance Administration Role
Integration Role
Project Administrator Roles and Privileges
Manage Project Administrator Roles
Create a Project Administration Role
Edit a Project Administrator Role
Copy a Project Administrator Role
Delete a Project Administrator Role
Delete Multiple Project Administrator Roles
Send New Users a Welcome Email
Project Management
Create a New Folder in a Project
Edit Folders
Delete Folders
Create a New Project
Edit Projects
Delete Projects
About Project Artifact Types
Manage Project Artifact Types
Add a Custom Artifact Type
Edit a Project Artifact Type
Copy a Project Artifact Type
Assign Project Properties to a Project Artifact Type
Unassign Project Properties from a Project Artifact Type
Manage Sub-Artifact Types
Delete a Custom Artifact Type
Delete Multiple Custom Artifact Types
Enable a Standard Artifact Type in a Project
Disable a Standard Artifact Type in a Project
About Project Properties
Manage Project Properties
Add a Custom Property
Edit a Custom Property
Copy a Project Property
Add Valid Values to a Choice Type Custom Property
Edit Valid Values for a Choice Type Custom Property
Delete Valid Values from a Choice Type Custom Property
Delete a Custom Property
Delete Multiple Custom Properties
About Project Templates
Add Project-Level Office Document Templates
Edit Project-level Office Document Templates
Add User Inputs to Project-level Office Document Templates
Edit User Inputs to Project-level Office Document Templates
Delete User Inputs for Project-level Office Document Templates
Copy Project-level Office Document Templates
Delete a Project-level Office Document Template
Delete Multiple Project-Level Office Document Templates
Set or Reset a Project Print Template
Download a Project Print Template
Import and Export Projects
Instance Administration
About Standard Artifact Types
Manage Standard Artifact Types
Add a Standard Artifact Type
Edit a Standard Artifact Type
Copy a Standard Artifact Type
Assign Standard Properties to a Standard Artifact Type
Unassign Standard Properties from a Standard Artifact Type
Assign Projects to a Standard Artifact Type
Unassign Projects from a Standard Artifact Type
Manage Reuse Settings for Standard Artifact Types
Delete a Standard Artifact Type
Delete Multiple Standard Artifact Types
About Standard Properties
Manage Standard Properties
Add a Standard Property
Edit a Standard Property
Copy a Standard Property
Add Valid Values to a Choice Type Standard Property
Edit Valid Values for a Choice Type Standard Property
Delete Valid Values from a Choice Type Standard Property
Delete a Standard Property
Delete Multiple Standard Properties
Instance Settings
Define Access and Logging In Settings
Instance Security Settings
Define Import and Export Settings
Define Bulk Edit Settings
Define File Upload Restrictions Settings
Define Attachments Settings
Define Trace and Reuse Settings
Define Move and Copy Settings
Define Rich Text Settings
Define Process Settings
Define Models Settings
Email Settings
Configure Email Credentials
Configure Your Incoming Mail Server
Configure Your Outgoing Mail Server
Configure Email Notifications
Templates
Add Office Document Templates
Edit Office Document Templates
Add User Inputs to Office Document Templates
Edit User Inputs for Office Document Templates
Delete User Inputs for Office Document Templates
Copy Office Document Templates
Delete Office Document Templates
Set or Reset an Instance Print Template
Download an Instance Print Template
External URLs
Configuring a Designated Approval Property
About the Administration Portal
Instance Administration Guide
Project Administration Guide
Analytics User Guide
Blueprint Installation Guide
System Requirements
Supported Third-Party Components
Supported ALM Integrations
Digital Blueprint Licensing in Blueprint
Artifact Author as Default Value
Federated Authentication Settings
Process Editor
User Stories
About User Stories
Generate User Stories
Generated User Story Components
User Story Artifacts
Initiate a User Story Walkthrough
Preview User Stories
Link User Stories to Other Artifacts
Download User Story Work Items
About the Process Editor
Create a Process Artifact
Enable System Steps
Model a Process
Add and Label a Task in a Process
Add and Label Conditions in a Process
Add and Label Choices in a Process
Add and Label a System Task in a Process
Add Multiple System Steps in a Process
Delete Choices and Conditions in a Process
Move Tasks in a Process
Copy and Insert Tasks in a Process
Add Details to Tasks and Decision Points in a Process
Efficiently Add Screenshots
Define a System Actor and System Response
Add an Image to Support a System Response
Add and Modify Choice and Condition Endpoints
Include Other Processes within a Process
Include Another Process or Artifact Within a Process
View a Process in Text View
Moving From Use Cases to Processes
Compare to Latest Version
Digital Blueprints
Intelligent Process Conversion
Working with Large Processes
Blueprint REST API
REST API Requests
REST API - Authenticate Request
REST API - List Projects Request
REST API - Get Project by Id Request
REST API - Create Project Request
REST API - List Artifacts Request
REST API - Get Artifact Request
REST API - Get Child Artifacts of Artifact Request
REST API - Get Root Artifacts of Project Request
REST API - Add Artifact Request
REST API - Update Artifacts Request
REST API - Delete Artifact Request
REST API - Publish Artifact Request
REST API - Discard Artifacts Request
REST API - List Unpublished Artifacts Request
REST API - Get Collection Request
REST API - List Collections Request
REST API - Get Attachment Request
REST API - Add Attachment Request
REST API - Add Attachment to Subartifact Request
REST API - Delete Attachment Request
REST API - List Groups Request
REST API - Get Group Request
REST API - Add Traces Request
REST API - Move Artifact Request
REST API - Delete Traces Request
REST API - List Users Request
REST API - Get User Request
REST API - Create User Request
REST API - Update User Request
REST API - Delete User Request
REST API - List Artifact Types Request
REST API - Get Artifact Type Request
REST API - Get Discussion Status Request
REST API - Update Standard Choice Property Request
REST API - Update Custom Choice-Property Type Request
REST API - Add Comment Request
REST API - Rate Comment Request
REST API - Publish Comments Request
REST API - Update Comment Request
REST API - Delete Comment Request
REST API - Reply to Comment Request
REST API - Rate Reply Request
REST API - Update Reply Request
REST API - Delete Reply Request
REST API - Get Artifact Image Request
REST API - Get Blueprint Product Version Request
REST API - List Reviews Request
REST API - Get Review Request
REST API - Close Review Request
REST API - Import Task Capture Payload
REST API - Get Information of Import Task Capture Payload Job Request
REST API - Get Information of Import Task Capture Payload Jobs Request
REST API Request Body and Parameters
REST API - Filter Parameter
REST API - Listing Artifacts in the Request Body
REST API - Defining an Artifact in the Request Body
REST API - Defining a Trace in the Request Body
REST API - Defining a User in the Request Body
REST API - Defining a Comment in the Request Body
REST API - Defining a Reply in the Request Body
REST API - Defining an ALM Job in the Request Body
REST API Request Header and Parameters
REST API HTTP Methods
REST API - HTTP HEAD Method
REST API - HTTP GET Method
REST API - HTTP POST Method
REST API - HTTP PATCH Method
REST API - HTTP DELETE Method
Blueprint REST API
REST API Requests
REST API Security and Authentication
REST API Requests and Responses
REST API HTTP Status Codes
REST API Resources
REST API Quick Start Example
REST API Known Issues & Constraints
Document Template Authoring
Document Template Authoring Tutorial
Getting Started with Office Document Template Authoring Tutorial
Install the Blueprint Template Authoring Add-in for Microsoft
Download and Open a Sample Template
Download your Blueprint Project XML Data and Add it as a Data Source
Customize and Test the Document Template
Add the Document Template to Blueprint
Document Template Data Sources
About Data Sources
Add and Connect to a Data Source
Edit a Data Source Connection
Delete a Data Source Connection
Document Templates and Pods
Document Template Authoring and Tags
About Tags
Tag Tree
Tag Editor
If Tag
If Tag Tutorial
Else Tag
Else Tag Tutorial
ForEach Tag
ForEach Tag Tutorial
Import Tag
Import Tag Tutorial
Link Tag
Link Tag Tutorial
Out Tag
Query Tag
Query Tag Tutorial
Set Tag
Switch Tag
Add Tags in Excel
Add Tags with the Data Bin
Add Tags with the Data Tree
Add Tags with the Tag Builder
Insert Tags within a ForEach Tag
Edit Tags in your Document Template
Delete Tags in your Document Template
Evaluate Tags
Validate Tags
Document Template Variables
Document Templates and Equations
Author Document Templates
About Generating Output
AutoTag Output Formats
Generate a Document with the Add-in
Generate a Document that Contains a Variable with the Add-in
Document Template Options and Parameters
XPath Selects
The XPath Wizard
Sort XML Datasources
Conditional Formatting for Document Templates
Create Dynamic Formulas in Microsoft Excel
Embedded Objects
Event Handler
HTML Fragments
Tools
Blueprint for Enterprise Agile Planning
Blueprint 12.2 UI Updates
Model Artifacts vs Process Artifacts
Process Decomposition
Process artifact: Generate Tests & Feature Files
Tracing Overview
Tracing Methodology - Direction of Traces
Ordering User Stories (and artifacts)
Manage User Stories
How to use Collections
Baselines and Reviews
Use Case conversion to Process Artifacts
Import; Word, Excel, and Visio
Reuse Library Example
- All Categories
- Process Editor
- Moving From Use Cases to Processes
Moving From Use Cases to Processes
This article outlines things to consider when transitioning from using Use Cases in the legacy Blueprint product to Blueprint Processes.
This article outlines things to consider when transitioning from using Use Cases in Legacy Blueprint to Processes in the new Blueprint experience.
Blueprint Processes are newer and were designed to overcome many of the limitations large organizations experienced when using use cases. It should be noted that they are both ‘equivalent’ in their ability to effectively model user-system interaction, but Blueprint processes provide greater consistency across large groups of users and they ‘guide’ users toward higher-quality models that result in higher-quality outputs.
Below are two tables - one that summarizes the advantages of Blueprint Processes as compared to Use Cases, and another that summarizes the advantages of Use Cases as compared to Blueprint Processes.
Advantages of Processes in the New Blueprint Experience
Helps non-expert users create | Better Model Communication | Consistency across users | Alignment across disciplines | Higher quality generated outputs | |
Enforces alternating user-system steps | ✅ | ✅ | ✅ | ✅ | |
Simplifies includes/extends | ✅ | ✅ | |||
Model/Connect Business, User-Sys, Sys-Sys | ✅ | ✅ | ✅ | ||
Explicit support for Decision Types | ✅ | ✅ | ✅ | ||
Autogenerate user stories | ✅ | ✅ | ✅ | ||
Autogenerate gherkins | ✅ | ✅ | ✅ | ||
Smart copy-paste | ✅ | ✅ | |||
Inline help and overall ease-of-use | ✅ | ||||
‘Do Nothing’ allowed on user choices | ✅ | ✅ | |||
Include any artifact | ✅ | ✅ | |||
Navigation breadcrumb | ✅ | ✅ | |||
Drag-drop editing | ✅ | ||||
Paste images into System Responses | ✅ |
Advantages of Use Cases in Legacy Blueprint
Comments | |
Live-synchronized Use Case Diagram | There is no live synchronized use case diagram, but use case diagram can be created in a ‘model’ artifact and individual use case shapes linked to process artifacts |
Textual/Doc-Style Editor for Use Cases | There is no doc-style editor, but there is a text read-only view |
UI Mockup Artifacts on Steps | Users cannot associate mockup artifacts to steps, but they can associate screen shots |
Use Case Simulation | There is currently no simulation capability, but users can walkthrough manually using the editor |
Use Case “Exit” | Currently the only “Exit” for a Storyteller Process is the post-condition of that process |
Advantages of Processes in the New Blueprint Experience Over Use Cases in Legacy Blueprint
Enforces Alternating User-System Steps
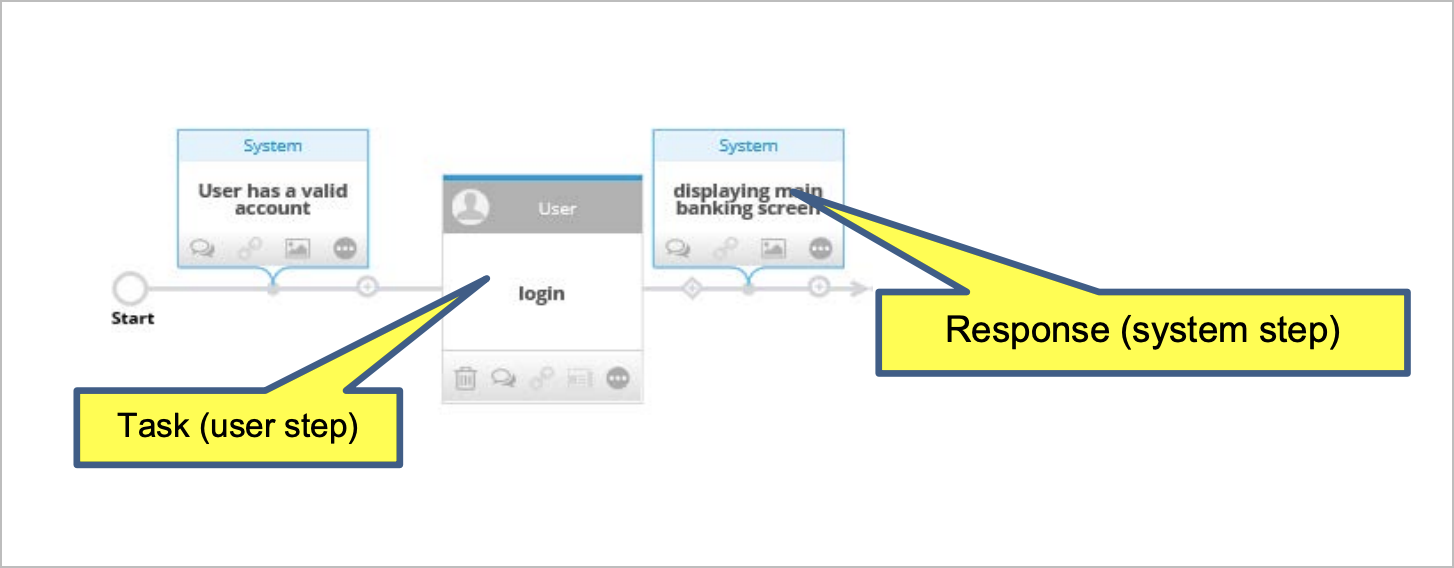
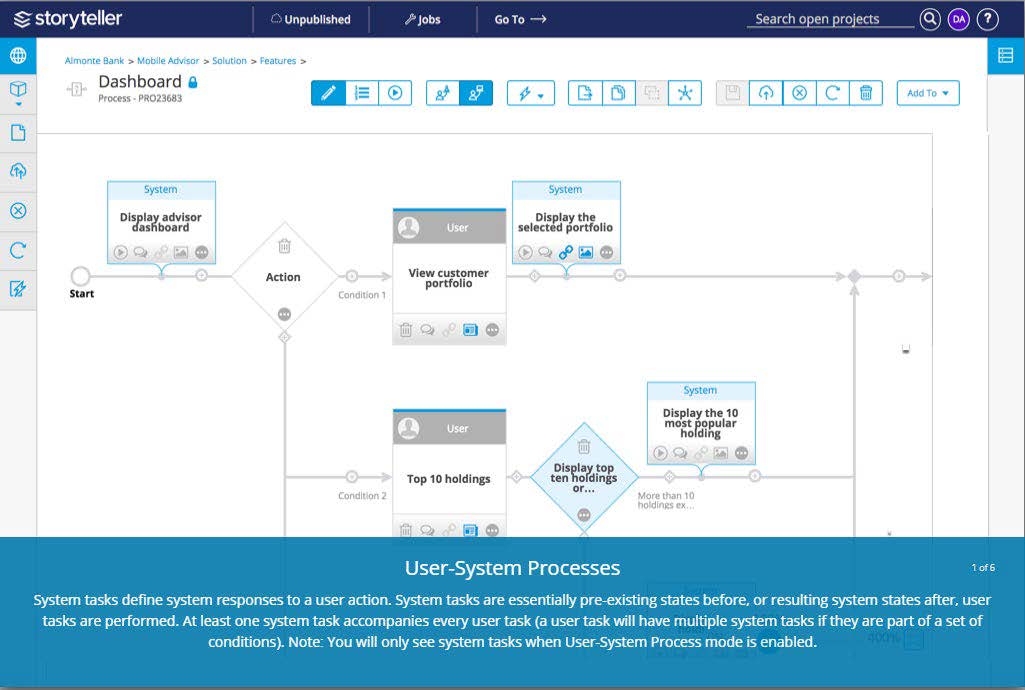
In a Blueprint process, a user step is always associated with a corresponding system step to form an ‘action/reaction’ pair. The system step portion can be hidden from view (using the ‘System steps’ switch) but it cannot be deleted. This enforces the standard good-practice of use cases modeling a dialog between two objects. Because of this people can rely on all processes being well-structured, it guides non-experts in proper structure, and as a side effect, the tests that are generated will similarly be well structured.

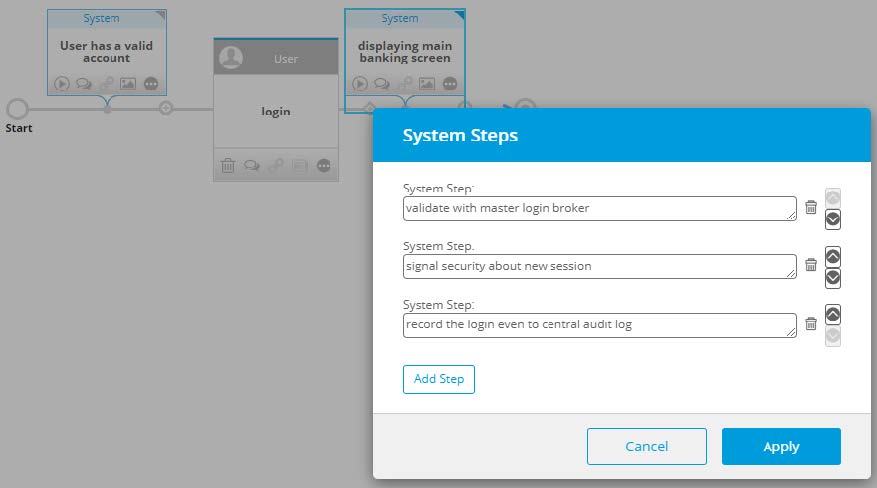
Note in cases where there is significant system processing that occurs between the user action and the ‘observable’ system response, the user can document a series of system processing steps by clicking the ‘dog-ear’ on the system response as shown in the following diagram.

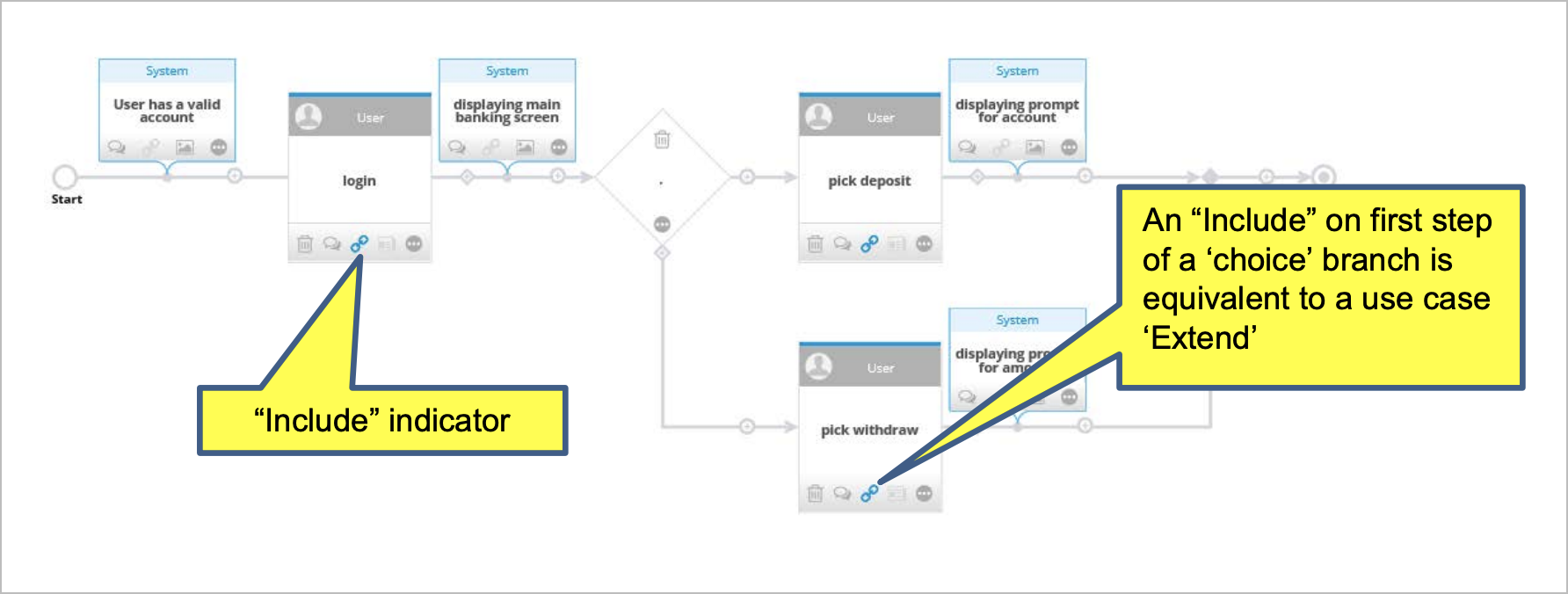
Simplified Includes/Extends
Beginners and novices to use cases often experienced trouble using includes and extends and understanding the differences between them. Blueprint processes reduce these two down into a single simple construct, yet without losing any the power or benefits. An ‘Include’ is the simpler relationship and that is what processes support. Any process User Task or System Response can have an ‘include’. An extend simply becomes an include that occurs on the first step of a choice.
This is far simpler to understand and use and doesn’t sacrifice any capability whatsoever.

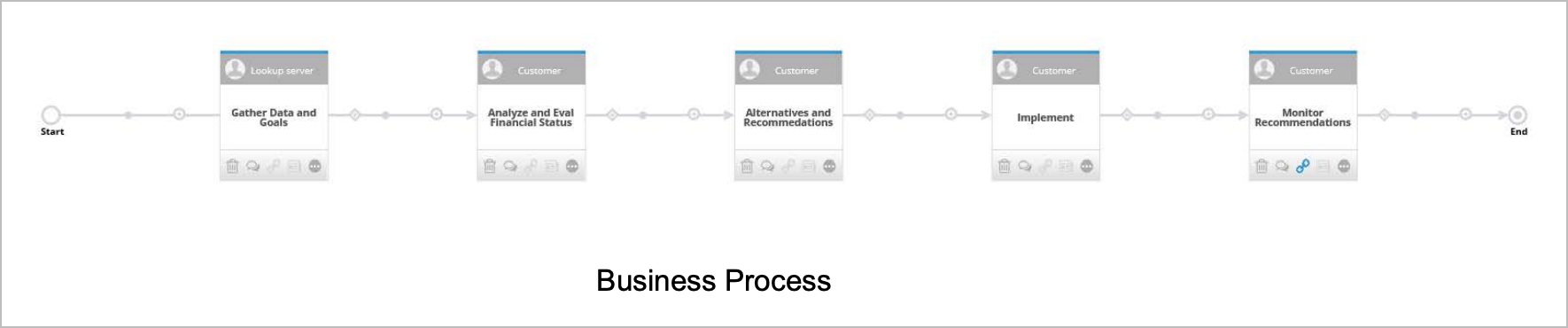
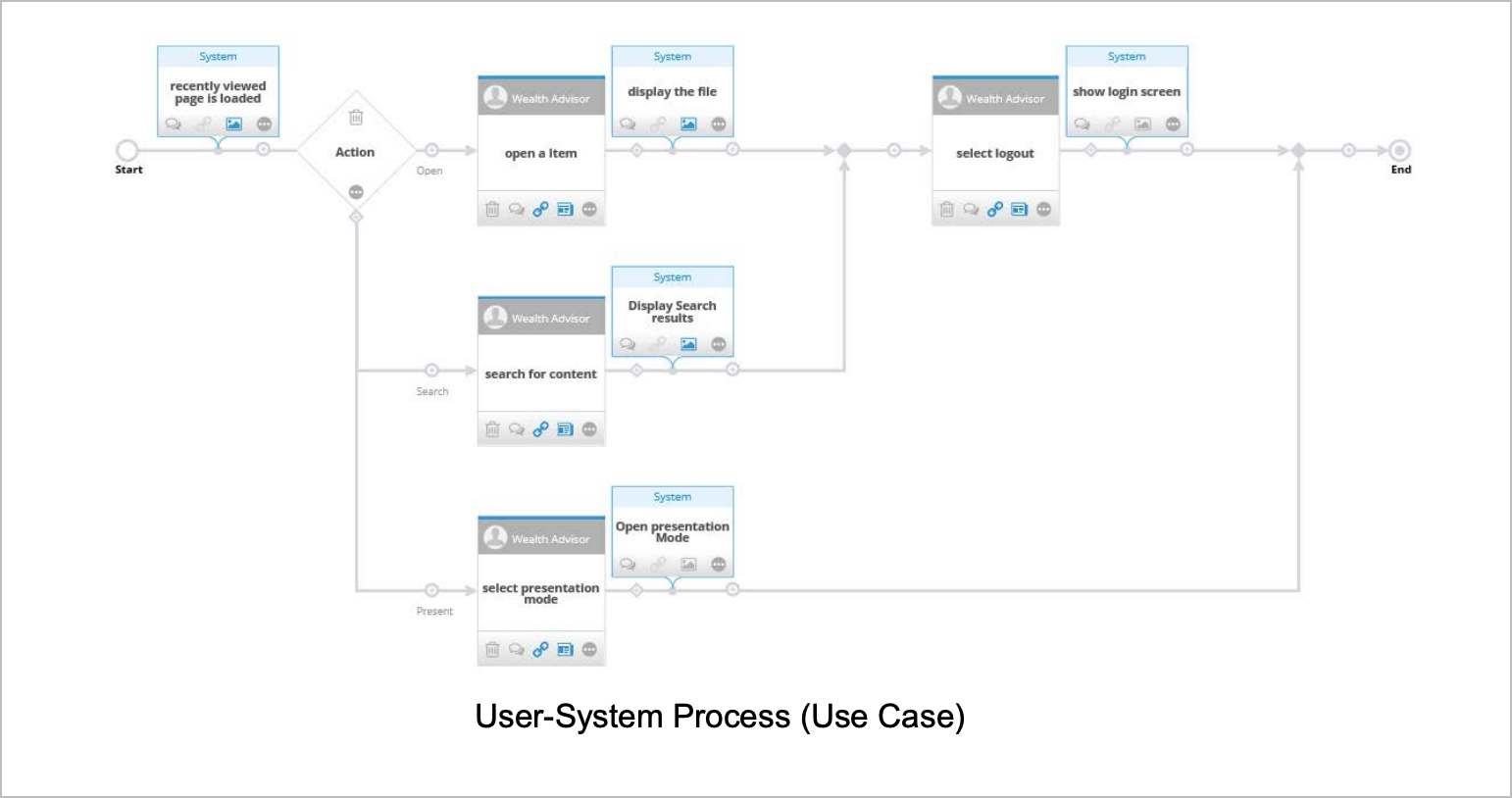
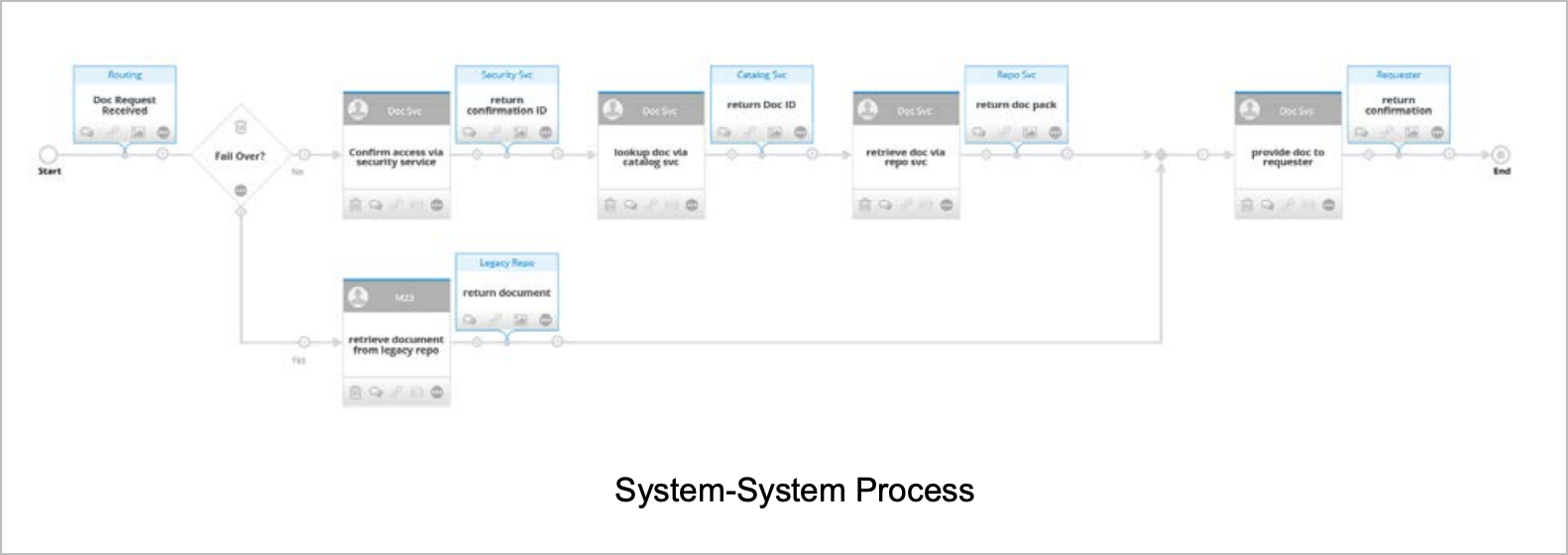
Model Business, User-System, or System-System
Process artifacts can effectively model Business Processes (“System steps” switch off), or can explicitly model dialogs between objects (“System steps” switch on). Those dialogs could be between any objects that interact with each other. Most common however is between a user and a system, but it could be multiple systems interacting with each other. In the case of RPA it would typically be a robot or ‘Digital Worker’ interacting with multiple applications.



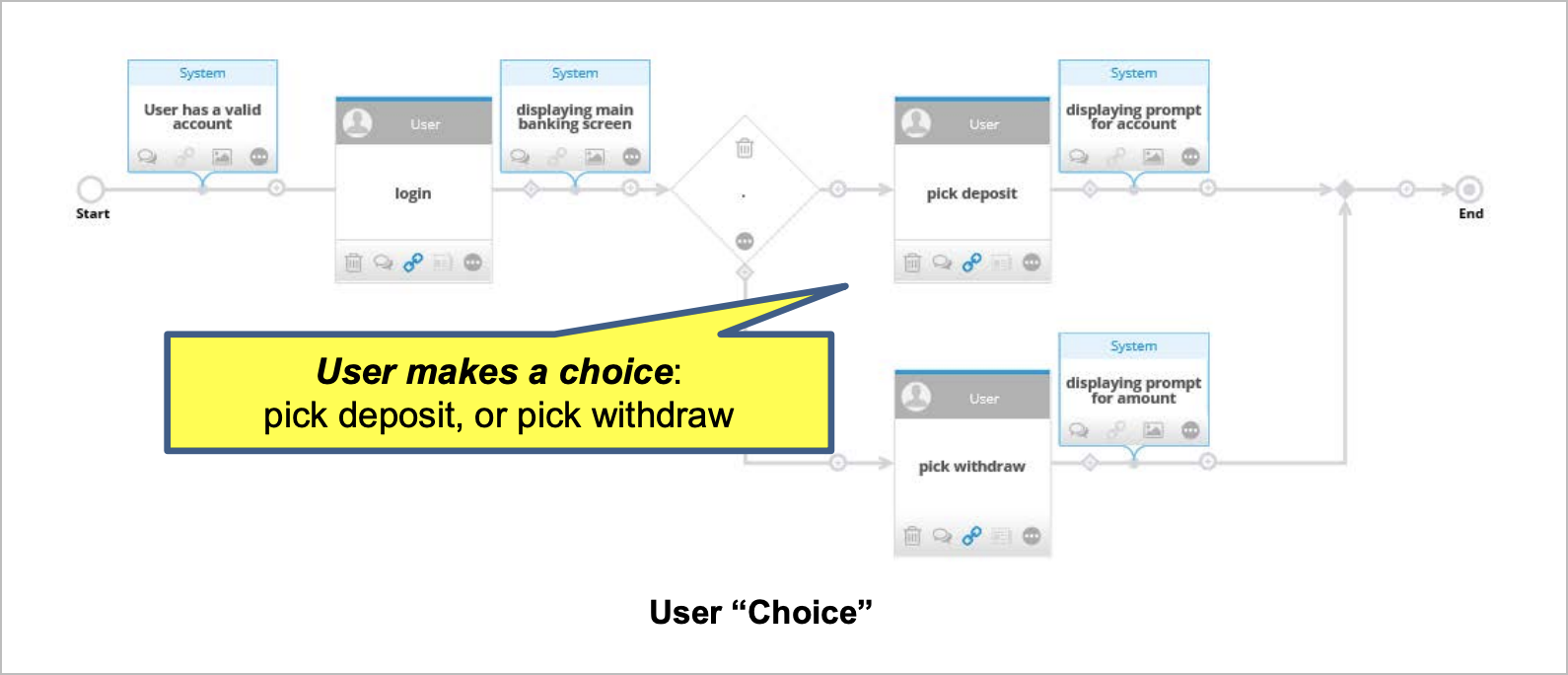
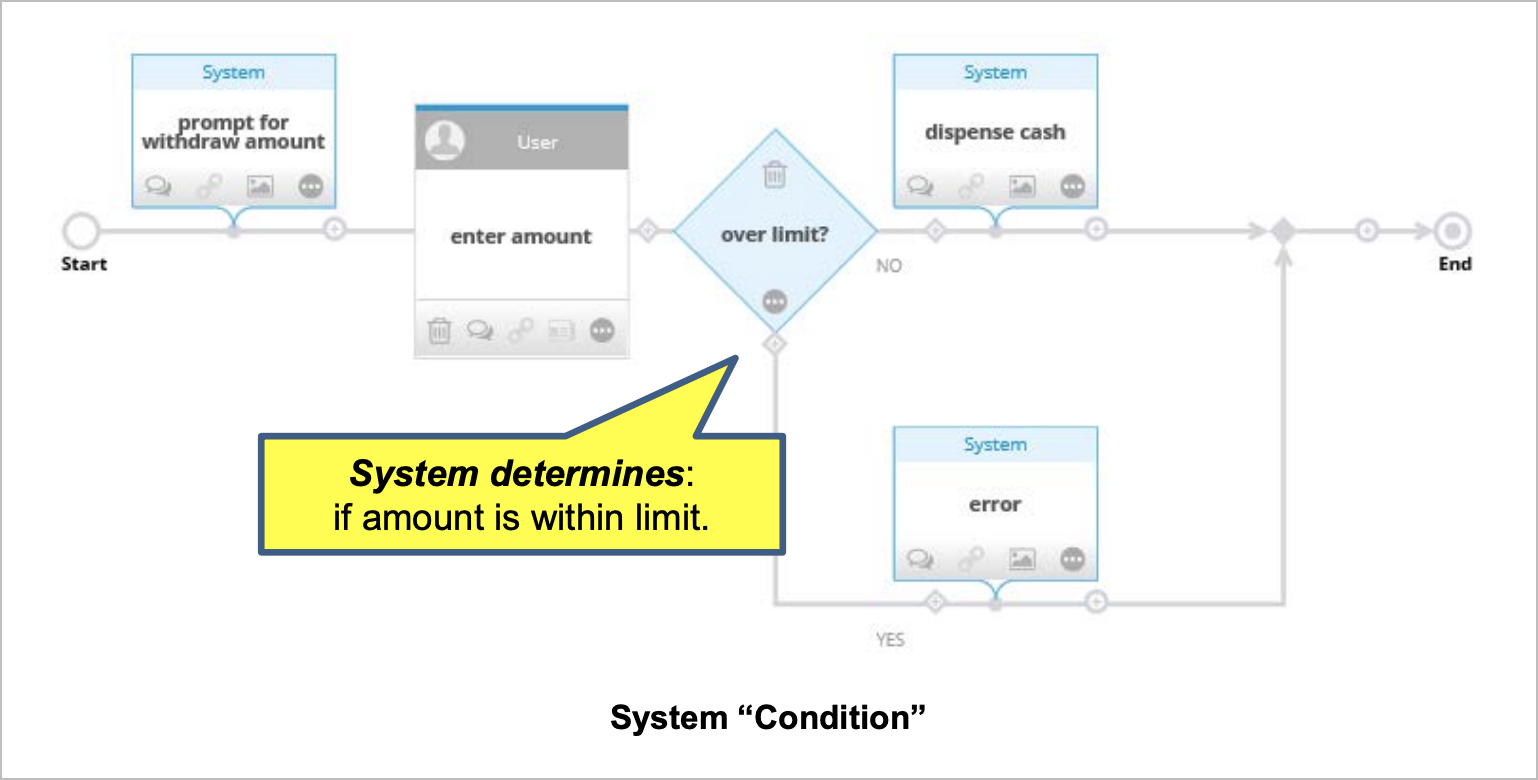
Explicit Decision Types
Processes provide support for user “choices” and system “conditions”. The first is based on a conscious choice of the user while the other is based on a condition of the system. While this distinction may sound trivial, it can be extremely important to understand this when building and testing applications.
Having these decision types readily accessible helps keep them top-of-mind with the user and can help them create high-quality models and auto-generated artifacts.


Auto-generate User Stories
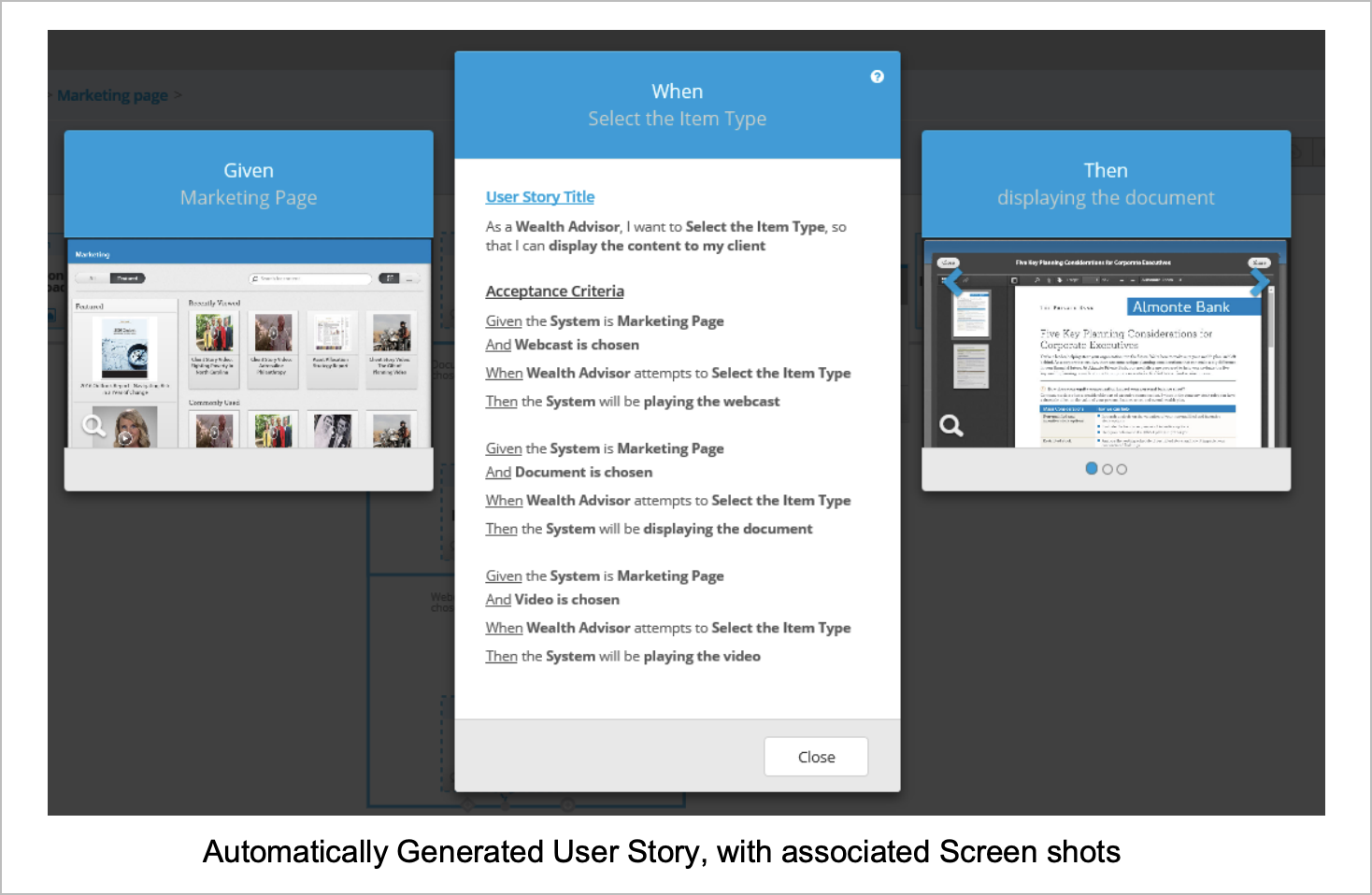
Blueprint automatically generates user stories from the processes. One user story is generated for each ‘User Task’ in the process. You can generate the story for a selected task, or for all the tasks at once. The story contains a well-formatted Story Title (As a ___ I want to ___ …), Acceptance Criteria populated with Given-When-Then statements, an attached Feature File with gherkin script, and attached images for all the screen-shots from the model. These user stories can be generated at any level of the model – although it is most typical to generate at the lowest level. They can also be auto-synchronized to agile task management tools like JIRA, Rally, VersionOne, Team Foundation Server, or others.

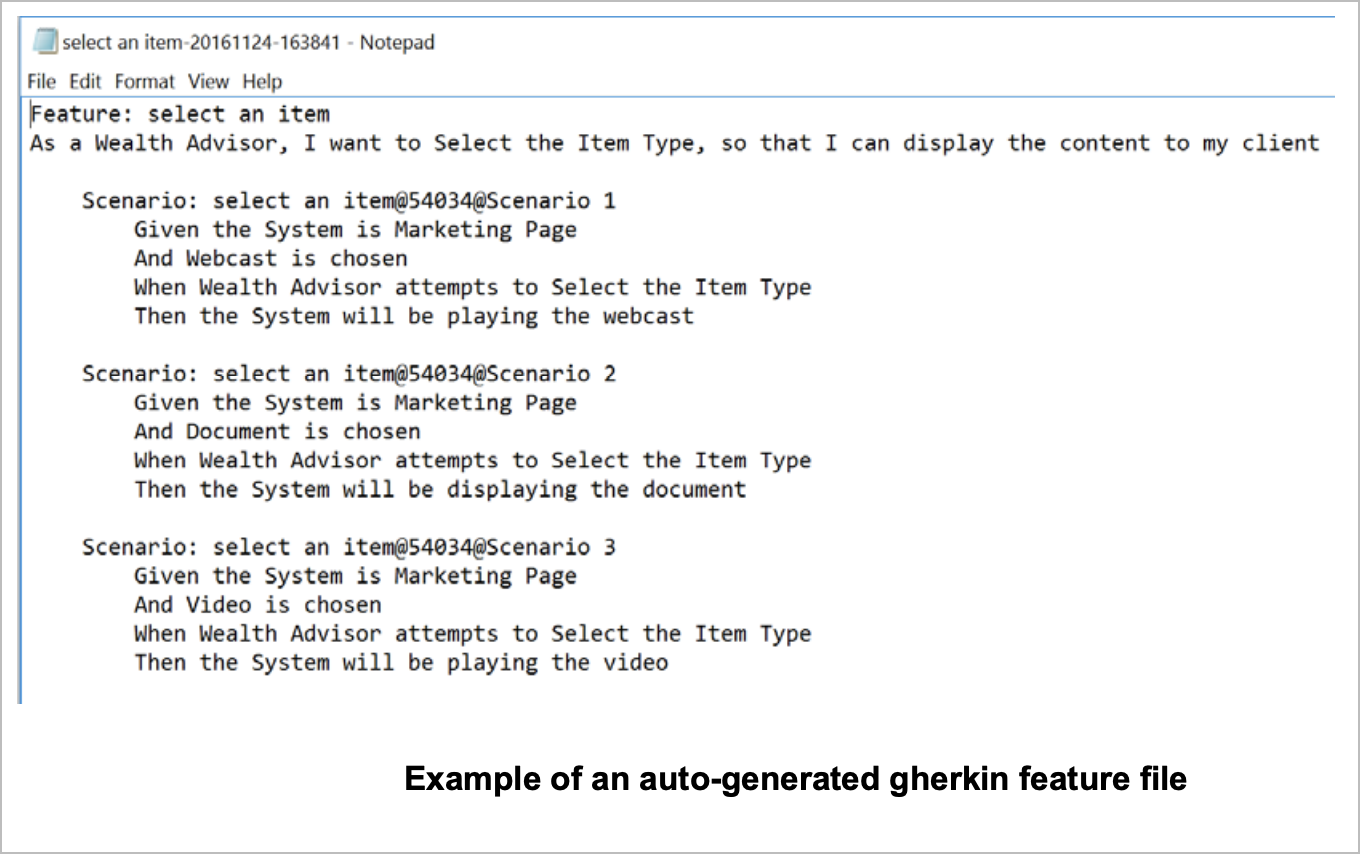
Auto-Generate Gherkins
For every user story, Blueprint automatically generates and attached a gherkin feature-file. The content of this file is created based on the information within and structure of the process model.

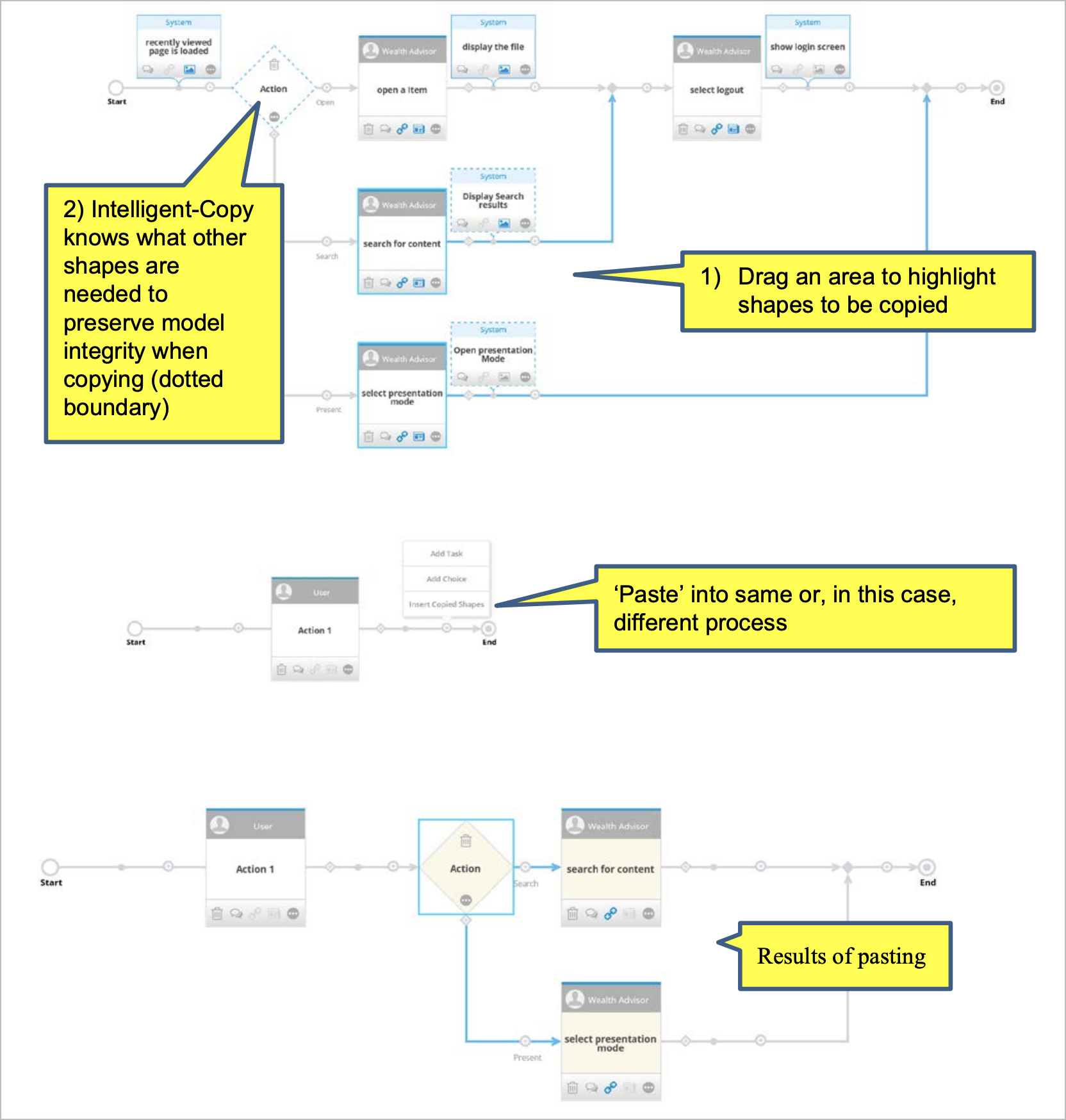
Smart Copy-Paste
Blueprint processes adhere to a set of rules which enforce good practices and help keep models consistent and interoperable regardless of who created them. Smart copy-paste allows users to make copies of process portions while ensuring these rules are always enforced. The diagrams below show an example:

Inline Help and Overall Ease of Use
Blueprint’s design assumes users have no technical background, and is usable by a broad range of user proficiency levels from casual/novice to expert. It includes video tutorials and inline contextual help. In addition, it was designed using a structured, fixed layout with minimal shapes (four in total) from which systems of any size or complexity can be effectively modeled.

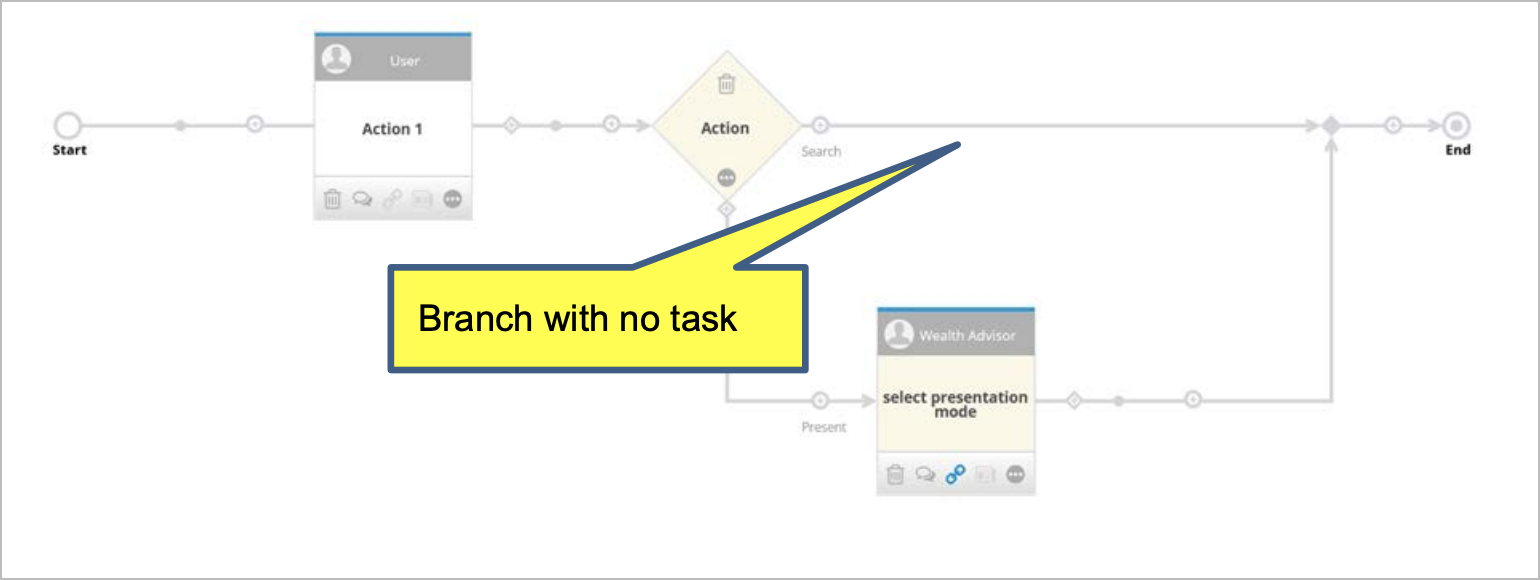
“Do Nothing” Branch Allowed on User Choices
There were often situations in a use case where users wanted to have a do-nothing option alongside other choices. Use Cases however didn’t allow for this, forcing users to have an empty step which they would label “dummy” or “null” or “do nothing”. Blueprint processes allow users to have a branch that with no explicit task on it, thereby solving this problem.

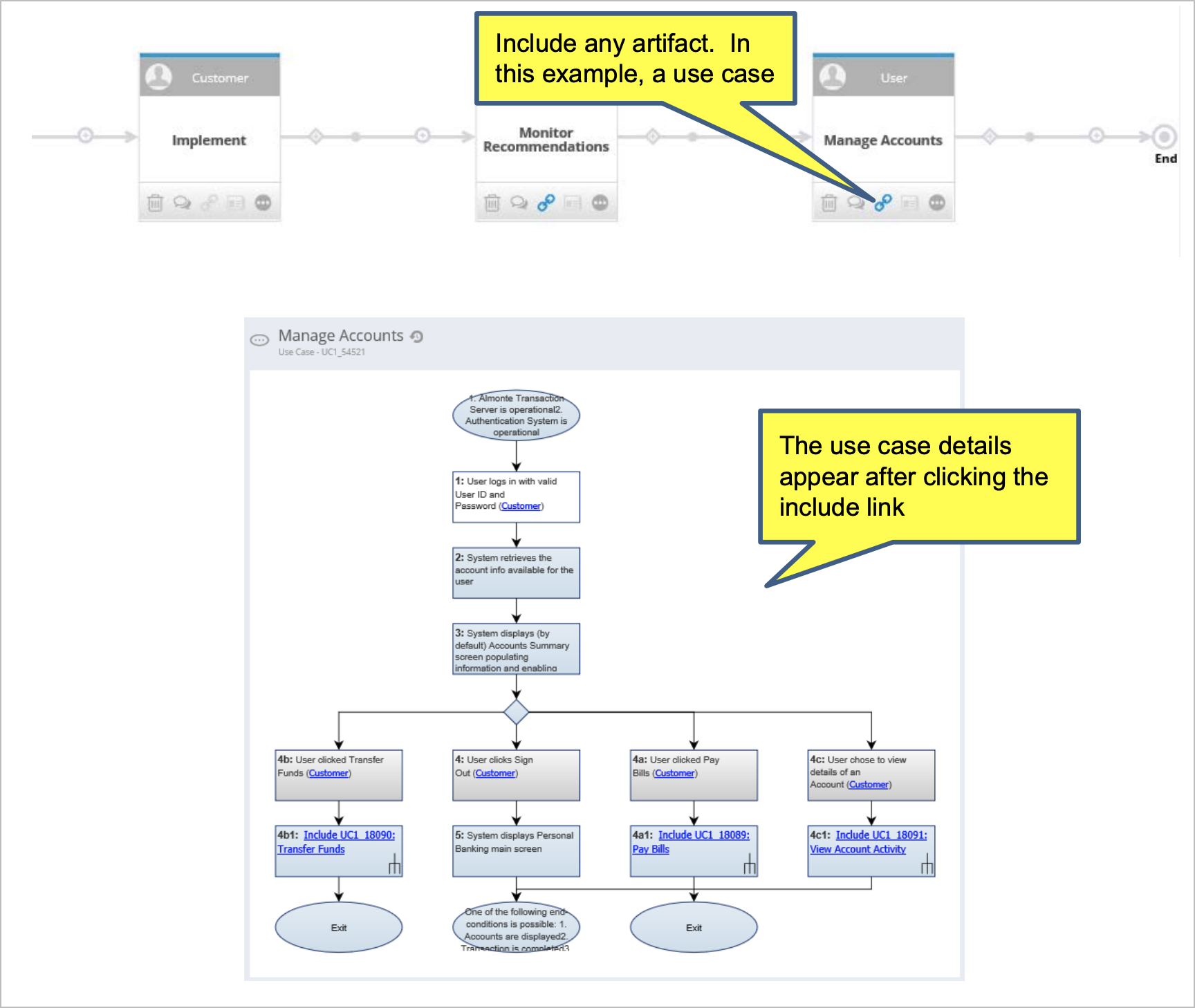
Include Any Artifact
Blueprint Processes let you include not only sub-processes, but any other type of artifact as well – even artifacts created by legacy Blueprint. Examples might be a business process, domain diagram, screen mockup, actor, use case diagram, use case, document, storyboard, glossary, or textual requirement.

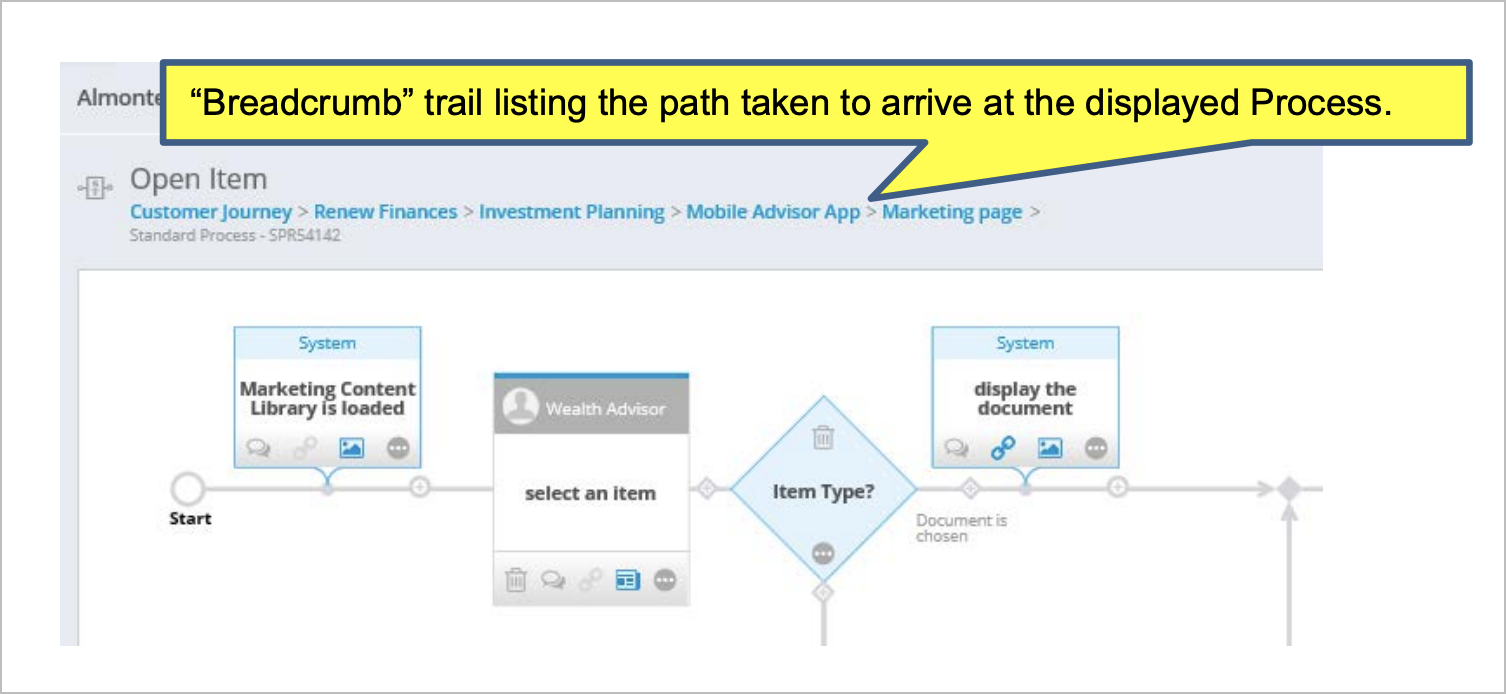
Navigation Breadcrumb
As you navigate a Blueprint process structure by following multiple ‘includes’ to reach lower and lower levels, a ‘breadcrumb’ trail shows you the navigation path you’ve taken. You can click on any part of the ‘breadcrumb’ to quickly traverse back to any prior navigation point.

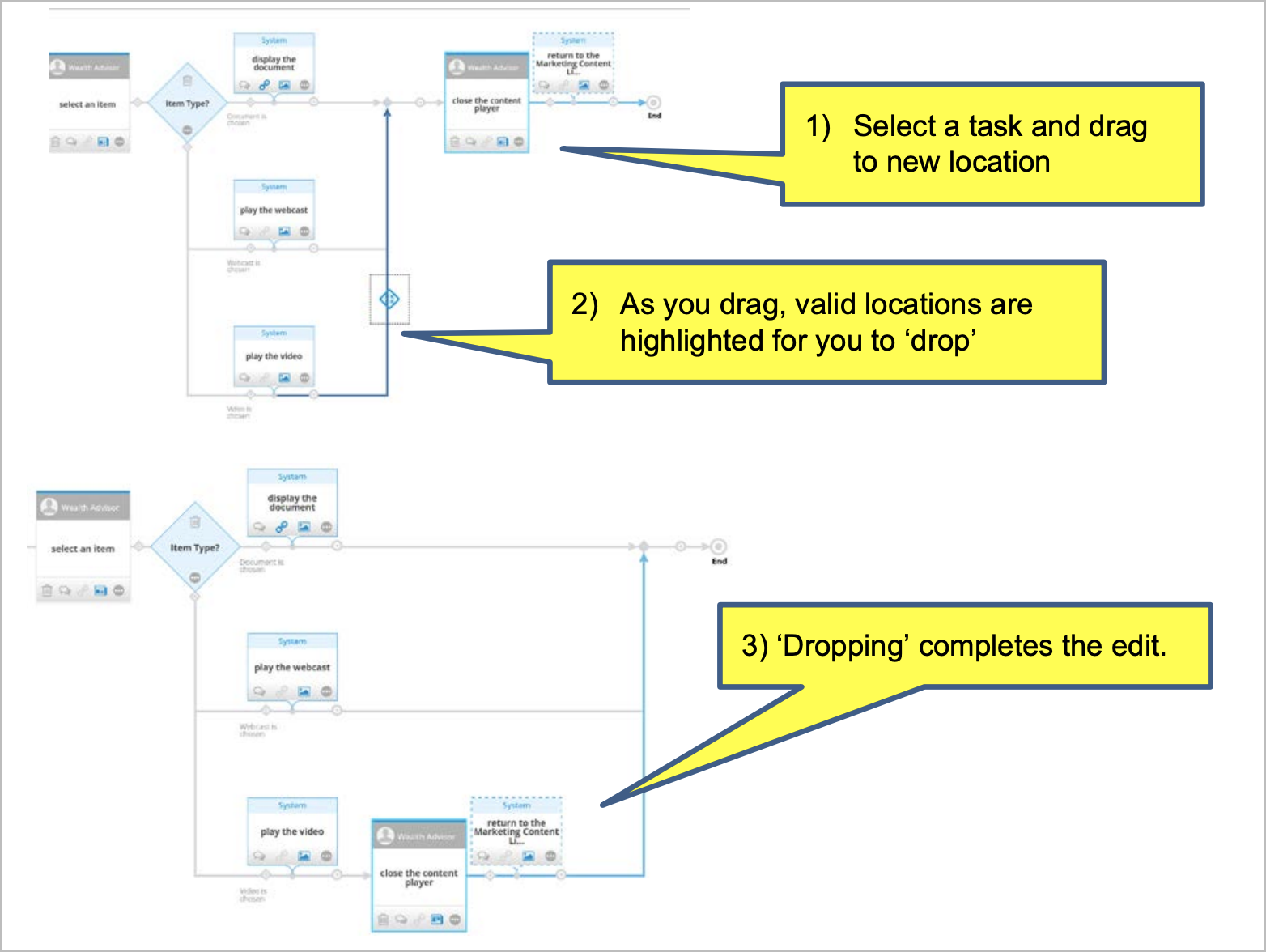
Drag-Drop Editing
Blueprint processes can be restructured or edited simply by dragging-dropping shapes. Blueprint ensures that any such edits adhere to the process structure rules so users need not be concerned about the structural integrity of the processes after editing.

Paste Images into System Responses
Many users need to have images in their Use Case system-steps. To do this with Use Cases a user would first have to create a User Interface Mockup Artifact, then upload an image into that mockup, then publish the artifact, then associate the published mockup with the desired system-step of the Use Case. With a Blueprint process the user simply pastes the image into the system-response.
How did we do?
View a Process in Text View
Compare to Latest Version
